Tabla de Contenido
0. Introducción1. Problema
2. Solución
3. ¿Cómo Funciona?
4. ¿El Código C#?
5. Uso
6. Conclusiones
7. Glosario
8. Referencias
0. Introducción
Las aplicaciones basadas en formularios están compuestas por muchos elementos visuales: botones, cajas de texto, menús, botones de radio, cajas de comprobación, entre muchos más. A pesar de que el enterno de desarrollo integrado Visual Studio cuenta con una caja de herramienta que facilita arrastrar y soltar elementos visuales; el diseñador de interfaces gráficas de usuario o el programador también pueden crearlas a partir de código (aunque pueda resultar un más dispendioso).
1. Problema
El programador requiere utilizar el compilador desde la línea de comandos para crear una aplicación basada en ventanas (WinForms).
2. Solución
Pasos generales para la construcción de la solución:
- Crear una clase que herede o extienda de la clase Form (q-name: System.Windows.Forms.Form [1]).
- Crear el método Main con cualquiera de las firmas de permitidas (se presentaron en la receta anterior).
- Crear una instancia de la clase creada en el paso 1: Main.
- Utilizar el método estático Run de la clase Application (q-name: System.Windows.Forms.Application [2]).
- Empezar el proceso de compilación de la aplicación desde la línea de comandos.
Nota: Desde la línea de comandos es necesario especificar que el target de la aplicación:
/target:winexe
o
/t:winexe
3. ¿Cómo funciona?
Hay que dejar claro que construir formularios a mano, es decir, especificando todas las líneas necesarias para crear cada uno de los elementos visuales (botones, cajas de comprobación, áreas de texto, etc.), los eventos que dan respuesta a las interacciones del usuario, entre otras operaciones o instrucciones necesearias es una tarea sencilla en una aplicación pequeña (como una utilidad) pero cuando se trata de una aplicación con centenares de ventanas, formularios, menús, etc., tal tarea no va a resultar nada práctica realizarla de esa manera: tomará mucho. En tal caso, es mejor recurrir a un diseñador de interfaces gráficas de usuario, por ejemplo el que trae integrado Microsoft Visual Studio [3].
Sin embargo, existe una serie de tareas generales [5] que aplica tanto para el desarrollo de una pequeña utilidad como para una aplicación como Paint.NET [4]:
- Para cada formulario integrante de la aplicación, se debe crear una clase que herede de Form.
- En cada uno de los formularios, se debe declarar todos los elementos visuales necesarios para la interfaz. Se recomienda que cada uno de estos tengan especificado el modificador de acceso private, o por lo menos protected. Esto evita que otros programas no tengan acceso a estos recursos que son sólo de utilidad para el formulario contendedor.
También vale apuntar que si se requiere tener acceso a las propiedades de los controles de un formulario en específico, es preferible utilizar métodos que dén acceso indirecto y controlado a los controles contenidos en el formulario. - Declarar todos los métodos para controlar los eventos (presión de tecla, click de mouse, etc.) de respuesta a las interacciones del usuario con los controles de un formulario. Al igual que los controles, estos métodos deben tener especificado el modificador de acceso private o protected.
- Declarar un constructor en la clase para inicializar todos los elementos visuales integrales del formulario que representa: propiedades, eventos, etc.
- Declarar un método en un clase cliente o en cualquier otra, para ejecutar la aplicación.
- Invocar el método Application.EnableVisualStyles [6] para permitir el uso de temas del sistema operativo Windows.
- Invocar el método estático Run de la clase Application (q-name: System.Windows.Forms.Application).
4. El Código C#
El código fuente C# que se presenta a continuación, se encarga de crear un formulario con tres elementos: un texto estático con una etiqueta (Label [6]), un campo de texto (TextBox [7]), y un botón (Button [8]) que realiza una lógica en respuesta a clicks del mouse. Veamos:
Archivo C# Bienvenida.cs [Enlace alternativo]:
Gracias a /target:winexe la ventana de comandos no aparece durante la ejecución de la aplicación, mientras que con /target:exe, sí.
En el caso de utilizar el último (/target:exe) tendríamos:
Archivo C# Bienvenida.cs [Enlace alternativo]:
5. Uso
Para compilar la clase Bienvenida.cs desde la línea de comandos:Gracias a /target:winexe la ventana de comandos no aparece durante la ejecución de la aplicación, mientras que con /target:exe, sí.
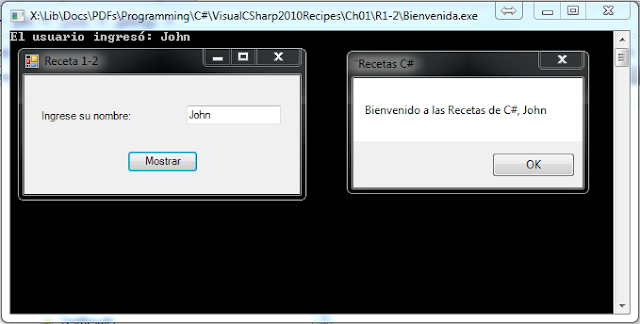
En el caso de utilizar el último (/target:exe) tendríamos:
 |
| Figura 1. Compilación con el switch /target:exe de la aplicación Bienvenida.cs |
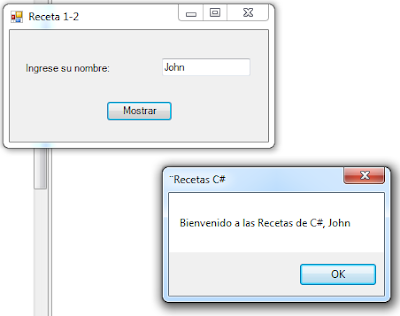
 |
| Figura 2. Uso del switch /target:winexe. |
6. Conclusiones
En esta receta se ha creada un aplicación muy sencilla que se compila desde la línea de comandos. Un punto importante es que hemos creado el código fuente en C# que representa el formulario y los controles que aparecen sobre él sin la necesidad de un IDE. Al final, experimentamos el uso del switch /target en dos versiones útiles para la construcción de la aplicación de diferentes modos.
7. Glosario
- private
- protected
- q-name
8. Referencias
[1]: Form Class (System.Windows.Forms) - http://msdn.microsoft.com/en-us/library/system.windows.forms.form(v=vs.110).aspx[2]: Application Class (System.Windows.Forms) - http://msdn.microsoft.com/en-us/library/system.windows.forms.application.aspx
[3]: Microsoft Visual Studio - Wikipedia, the free encyclopedia - http://en.wikipedia.org/wiki/Microsoft_Visual_Studio
[4]: Paint.NET - Free Software for Digital Photo Editing - http://www.getpaint.net/
[5]: Visual C# 2010 Recibes by Allen Jones and Adam Freeman. Copyright 2010 Allen Jones and Adam Freeman, 978-1-4302-2525-6.
[6]: Label Class (System.Windows.Forms) - http://msdn.microsoft.com/en-us/library/system.windows.forms.label.aspx
[7]: TextBox Class (System.Windows.Controls) - http://msdn.microsoft.com/en-us/library/system.windows.controls.textbox.aspx
[8]: Button Class (System.Windows.Forms) - http://msdn.microsoft.com/en-us/library/system.windows.forms.button.aspx
O
No hay comentarios:
Publicar un comentario
Envíe sus comentarios, dudas, sugerencias, críticas. Gracias.